
スマホ・タブレット・PCに最適化したレスポンシブデザイン制作をお考えならLOGZA WEBにお任せください。
端末ごとの表示最適化はもちろん、読みやすさ・操作性・表示速度までを意識した快適で信頼性の高いWebサイトを構築します。
レスポンシブデザインとは?

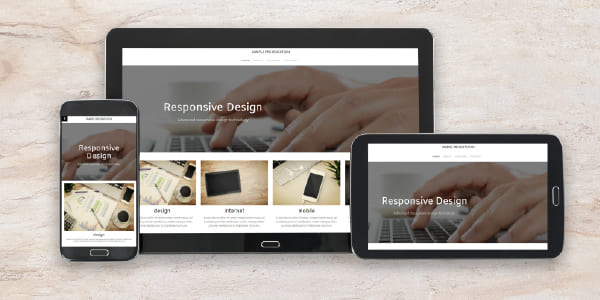
レスポンシブデザインとは、1つのWebサイトでスマートフォン・タブレット・パソコンなど、さまざまな画面サイズに対応させる設計手法です。
端末ごとの横幅に応じてレイアウトや文字サイズが自動で調整されるため、どのデバイスからでも快適に閲覧できます。
近年、スマホからのWebアクセスが急増しており、企業や店舗のWebサイトも「スマホ対応」が必須となっています。
その中で、ユーザーにストレスなく閲覧してもらうために重要なのが、レスポンシブデザインの導入です。
スマホ・タブレット・PCに対応する仕組み
レスポンシブデザインは、CSSのメディアクエリという技術を用いて、画面サイズごとに異なるスタイルを適用することで実現されます。
例えば、パソコン表示では横4列になったカラムを、タブレットでは2列、スマートフォンでは1列といったように、横幅のサイズに応じてレイアウトが自動的に切り替わるのが特徴です。
レスポンシブデザインの主な特徴
- 自動で画面サイズに合わせて最適化
- 1つのURLでモバイル・PC両方に対応
- SEOにも有利(Google推奨の設計方式)
なぜレスポンシブ対応が必要なのか
かつてはWebサイトへのアクセスの主流はパソコンでしたが、2016年以降、スマートフォンやタブレットからのアクセスがPCを上回り、現在ではスマートフォンのみで全体の70〜80%を占めております。
この変化に対応できていない「PC専用サイト」は、ユーザーにとって見づらく操作しにくいため、離脱率の上昇や信頼性の低下を招くリスクがあります。
さらに、Googleが導入したモバイルファーストインデックス(MFI)では、スマホ対応の有無がSEO評価に直結するため、検索順位にも大きく影響を与えます。
スマホ対応=SEO対策+ユーザー体験の改善という観点からも、今やレスポンシブデザインの導入は必須といえます。
LOGZA WEBのレスポンシブ対応の特徴

LOGZA WEBで行うレスポンシブ対応は下記の通りとなっております。
各デバイスに応じた最適なサイズ設計
LOGZA WEBでは、画面幅に応じた明確なブレークポイントを設定し、各デバイスに最適化されたレイアウトを設計しています。
主に以下のような基準でレスポンシブデザインを構成しています:
- 1200px以上: デスクトップ向けレイアウト
- 992px~1199px: ノートPC・標準デスクトップ向け
- 768px~991px: タブレット横向き
- 576px~767px: タブレット縦向き
- ~575px: スマートフォン(縦持ち)向け
それぞれの幅に応じて、カラム数の変更・文字サイズの最適化・ボタンのタップしやすさ・画像表示サイズなどを調整し、あらゆる端末でストレスのない閲覧を実現しています。
表示速度とSEOを両立した設計
LOGZA WEBでは、Webサイトの表示速度を重視し、SEO評価とユーザー体験の両立を実現する設計を徹底しています。
画像の遅延読み込み(Lazy Load)、ファイル圧縮、不要なスクリプトの削除、CSS・JavaScriptの最適化などを実施し、ページ読み込みの高速化を図っています。
さらに、Googleが提供する表示速度評価ツール「PageSpeed Insights」や、検索評価に影響を与える「コアウェブバイタル(Core Web Vitals)」に対応した設計も実施。
LCP(最大コンテンツの表示時間)・FID(インタラクティブまでの時間)・CLS(視覚的な安定性)といった指標を改善することで、検索順位の向上とユーザー満足度の両立を実現する対応を行っています。
これにより、離脱率の低下・滞在時間の増加・SEO順位の向上といった効果が期待でき、より多くのユーザーに快適に利用してもらえるWebサイトを構築できます。
レスポンシブ対応でも追加料金はなし
LOGZA WEBでは、スマートフォン・タブレット・PCなど全デバイスに対応したレスポンシブ設計を全プランで標準対応しています。
そのため、レスポンシブ対応のために追加料金が発生することはありません。以下のいずれのプランでも、レスポンシブ対応は基本料金に含まれています。
- スタンダードプラン: 1ページあたり17,500円
- SEOプラン: 内部SEO対策を含み、1ページあたり35,000円
- 乗り換えプラン: 他社からのリニューアルに特化したプランで、1ページあたり1,000円
どのプランでも、スマホ対応だからといって追加費用がかかることはありません。お客様のご要望・ご予算に応じた最適なプランをご提案いたします。
料金の詳細につきましては下記をご覧ください。
よくある課題と解決例

レスポンシブ対応をしても、以下のような課題が残ることがあります。LOGZA WEBではそれらを見落とさず、適切な手法で改善します。
文字が小さく読みづらい
LOGZA WEBでは、文字が小さく読みづらいといった課題に対し、各デバイスに適したフォントサイズを設定することで、どの画面サイズでも快適に読める設計を行っています。
特にスマートフォンでは、最小14px以上のフォントサイズを確保し、目が疲れにくい文字設計を採用。タブレットやPCでは情報量とのバランスを考慮し、視線の流れや読みやすさを重視したサイズ調整を行っています。
- 1200px以上(デスクトップ): 18px〜20px
- 992px~1199px(ノートPC): 16px〜18px
- 768px~991px(タブレット横向き): 16px前後
- 576px~767px(タブレット縦向き): 15px〜16px
- 〜575px(スマートフォン縦持ち): 14px〜15px(最小14px保証)
ボタンが押しづらい
スマートフォンでの操作において、ボタンが小さい・間隔が狭いと、誤タップや操作ミスが発生しやすくなります。
LOGZA WEBでは、このような課題に対し、タップ領域を縦横44px以上に確保し、周囲に適切なマージンと余白を設けることで、操作性の高いボタン設計を行っています。
さらに、ボタンの配置もユーザーの視線や指の動きに配慮し、スマートフォンでも直感的に操作しやすい位置・大きさで設計しています。
表示が重い
ページの表示が遅いと、ユーザーの離脱やSEO評価の低下につながる可能性があります。
LOGZA WEBでは、以下のような技術的対策を行い、表示速度の最適化に取り組んでいます。
- 画像の圧縮: 高画質を保ちながらファイルサイズを軽量化
- 画像サイズの最適化: 画面サイズに応じて適切な解像度で読み込み
- Lazy Loadの導入: 画面に表示されるタイミングで画像を読み込み
- CSS・JavaScriptの圧縮: 不要なコードの削除と軽量化で読み込みを高速化
- Google PageSpeed Insights・コアウェブバイタルへの対応: LCP・FID・CLSなどの改善を実施
これらの施策により、ユーザーにとってストレスのない快適な閲覧を提供すると同時に、検索エンジンからの評価向上も実現しています。
レスポンシブデザイン制作の流れ

LOGZA WEBでは、スマホ未対応の既存サイトの改修から、新規のレスポンシブ対応のWebサイト制作まで柔軟に対応しています。
ヒアリングから設計・デザイン・公開後のサポートまで、すべての工程が対応可能です。初めてWeb制作をご検討される方も安心してお任せいただけます。
現状診断・ヒアリング
既存サイトがある場合は、スマホ対応状況や表示崩れなどの現状を確認。新規制作の場合は、目的や掲載したい内容をヒアリングし、方向性を整理します。
ご希望のテイストやサイト設計のイメージを共有しながら、最適なレスポンシブ対応をご提案します。
構成・ワイヤー設計
各デバイスでの表示を考慮しながら、ページ構成・情報配置を設計します。見やすさ・使いやすさを意識したワイヤーフレームを作成し、優先順位を整理します。
デザイン・実装
スマホ・タブレット・PCそれぞれに最適な見た目と操作感を意識し、デザインとコーディングを行います。
色使いや文字サイズ、画像の軽量化、読み込み速度も含めた実装で、見た目と機能性を両立させます。
テスト・公開・運用サポート
複数のブラウザ・端末で動作確認を行い、公開後も安心して運用できる状態に仕上げます。
公開後の表示調整や微修正にも対応し、長期的なWeb運用のパートナーとしてサポートいたします。
レスポンシブデザイン対応をご依頼いただいたお客様の声
LOGZA WEBでは、スマートフォン・タブレット・PCのすべてで快適に閲覧できるレスポンシブデザイン対応を行い、「見やすくなった」「問い合わせが増えた」「離脱率が下がった」といったお喜びの声を多数いただいています。
単に画面サイズに合わせるだけでなく、操作性・読みやすさ・表示速度までを考慮した最適設計で、どのデバイスからでもストレスのない閲覧体験を実現しております。
 5
5古いサイトをスマホ対応にして、営業活動がしやすくなった

以前は10年以上前に作ったホームページを使っており、スマホで見ると写真が小さく文字も読みにくい状態でした。板金工事のように仕上がりを写真で見せる仕事では、見た目の印象がとても大事なので、ずっと改善したいと思っていました。
LOGZA WEBさんに依頼してスマホ対応にしてもらったところ、施工写真が大きく見やすく表示されるようになり、お客様から「仕上がりが分かりやすい」と言われるようになりました。現場でそのままスマホを見せながら説明できるようになり、営業の流れもスムーズです。
見た目だけでなく、更新もしやすくなったので、新しい施工事例を定期的に追加できるようになりました。板金業の仕事の魅力をしっかり伝えられるサイトに生まれ変わり、本当にお願いして良かったです。
 5
5スマホでも予約しやすくなり、来店予約がスムーズに

以前のホームページはスマホ対応しておらず、予約フォームの入力が面倒で、途中で離脱されてしまうこともありました。最近はスマホからのアクセスがほとんどなので、患者さんにとって使いやすいサイトにしたいと思い、リニューアルをお願いしました。
LOGZA WEBさんでは、スマホでも見やすいレイアウトと分かりやすい予約ボタンを設置してくれたおかげで、予約数が安定して増えました。フォーム入力も簡単になり、「予約しやすくなった」という声を患者さんから直接いただいています。
施術の合間に自分でも予約状況を確認できるようになり、管理面の手間も減りました。デザインも清潔感があり、整体院の雰囲気にぴったりでとても満足しています。
よくあるご質問(FAQ)
ここでは「レスポンシブデザイン」に関して、特に多く寄せられるご質問をピックアップしています。詳細なFAQ一覧は よくある質問ページ をご覧ください。
可能です。既存のレイアウトを崩さずにレスポンシブ最適化する「ライト改修」も対応しております。
ただし、古いデザインや構造によっては、見直しをおすすめするケースもあります。現状を診断したうえで、最適な方法をご提案いたします。
はい、レスポンシブ対応はGoogleのモバイルファーストインデックスに適応しており、検索評価に有利です。
ページ速度・構造化・マークアップ最適化なども併せて対応することで、SEO面での効果が期待できます。
もちろん可能です。公開後も表示崩れや要素の微調整、追加変更などに対応しています。
継続的な保守サポートプランの中で、必要に応じた更新・調整をご依頼いただけます。
はい、無料で簡易診断を行っています。スマホ表示の崩れや表示速度など、現状の問題点を確認した上で、改善提案をご案内します。
可能です。PC版のデザインを活かしながら、スマホ表示では要素を再配置・最適化することで、両方の見た目と操作性を両立します。
はい、SNSの埋め込みや外部バナーなども、端末に応じてサイズ調整・レイアウト調整を行います。リンクボタンのタップしやすさにも配慮しています。

